[CSS] Écriture italique et oblique
mardi 7 juin 2016 à 17:34En CSS, quand on veut mettre une portion de texte en italique, on utilise l’une des deux méthodes ci-dessous :
font-style: italic
font-style: oblique
Et ça met le texte en italique… Ou pas ! Car ce qu’on appelle italique est en réalité… oblique !
Il est en fait assez rare que les programmes utilisent l’italique à la place de l’oblique. La raison à ça est simple, mais pour la comprendre, il faut constater quelles sont les différences entre italique et oblique.
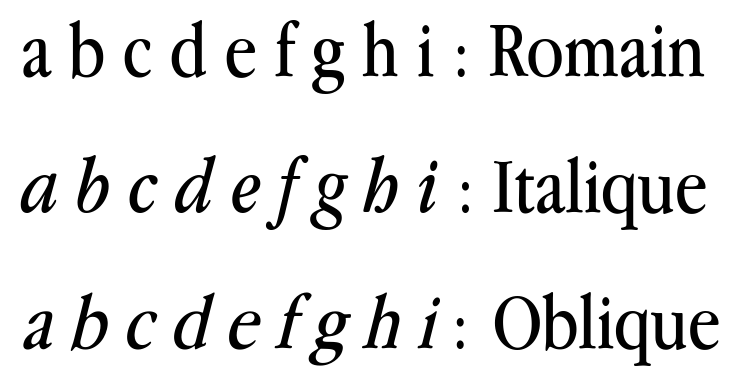
En fait, que le graphie soit romain (normale), italique, ou oblique, ce qui change est la forme des lettres (indépendamment de la police d’écriture elle-même).
- Pour le romain, les lettres sont droites
- Pour l’italique, les lettres sont différentes, et inclinées (généralement plus arrondies)
- Pour l’oblique, les lettres sont les mêmes que le romain, mais inclinées.

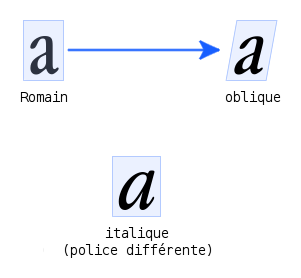
Comme vous le voyez, à la fois l’italique et l’oblique sont inclinée. Cependant, les caractères romains et oblique sont identiques (à part l’inclinaison), mais les caractères italiques ont des tracés différents (en particulier le a et le f).
L’italique est donc bien une fonte en plus, et celle-ci doit être installée sur l’ordinateur pour que les logiciels puissent l’utiliser (ce qui n’est que rarement le cas) :

Dans la création de sites web, quand vous voulez inclure une police d’écriture, vous avez généralement le choix de la police « normal » et des variantes « italiques » (par exemple sur Google Fonts), et ceci pour les différentes graisses (« font-weight »).
En revanche, le comportement des navigateurs n’est pas celui que l’on espérerait : de ce que j’ai pu tester, si vous décidez d’inclure les polices italiques dans vos feuilles de style, alors à la fois oblique et italic vous donneront les caractères en italique. Si vous ne les incluez pas, les deux seront oblique (les caractères sont ceux de la police de base mais obliqués).
Je n’ai pas pu avoir un seul navigateur qui applique les trois polices de façon attendue, mais je n’ai pas pu tester Safari, le navigateur d’Apple, qui est connu pour faire très attention à ce type de détails.
Enfin, pour la culture générale, sachez que la police normale se nomme « romaine », étant donnée qu’elle prend son origine dans l’empire romain, comme l’alphabet (Latin) que l’on utilise. La police italique a la même racine que le mot Italie, le pays : en effet, l’écriture italique serait née au XVe siècle à Venise, en Italie.
Ressources :