Firefox 72 : placer la barre personnelle verticalement
vendredi 13 décembre 2019 à 18:20
- 2020-01-26 : Mise à jour : cette page a été mise à jour pour Firefox 72.0.1 (le précédent était pour 71 et ne marchait plus).
C’est déjà la seconde fois que je fais un article pour cette astuce.
À chaque fois, je dois refaire ça car la mise à jour de Firefox casse le code précédent. Mais ce n’est pas trop grave.
Mon précédent article a un peu plus de deux ans et concernait Firefox 57.
L’astuce n’était pas parfaite, mais faisait son job. Ici, c’est une mise à jour du script.
Commencez par mettre toolkit.legacyUserProfileCustomizations.stylesheets à true dans le about:config.
Ensuite, voici le nouveau code, à placer dans le fichier userChrome.css.
Ce fichier se trouve dans le dossier chrome/ du dossier de profil de Firefox.
Pour trouver le dossier du profile, copiez ceci dans la barre d’adresse et ça vous donnera le chemin vers le dossier du profile : about:profiles. Allez dans ce dossier, puis allez dans le sous-dossier chrome (s’il ne s’y trouve pas, créez-le).
Créez ensuite un fichier userChrome.css (attention : c’est un fichier .css, il ne faut pas qu’il y ait le .txt à la fin).
Copiez-collez-y ce code à la fin :
#PersonalToolbar {
position: fixed!important;
right: 0px!important;
top: 38px!important;
height: 35px!important;
transform-origin: bottom right!important;
transform: rotate(-90deg)!important;
z-index: 1200!important;
display: inline-flex!important;
width: 100%;
flex-direction: row-reverse;
}
#personal-bookmarks {
transform: rotate(180deg)!important;
width: 100%!important;
}
.bookmark-item {
transform: rotate(-90deg)!important;
}
#browser,
#browser-bottombox {
margin-right: 35px!important;
}
#main-window[inFullscreen="true"] #PersonalToolbar {
visibility: collapse !important;
}
#main-window[inFullscreen="true"] #browser,
#main-window[inFullscreen="true"] #browser-bottombox {
margin-right: 0!important;
}
Le code pour le bug du plein écran provient de là (merci à smokey desperado pour le lien).
Désormais, la barre ne sera plus visible ni en plein écran, ni avec une vidéo en plein écran.
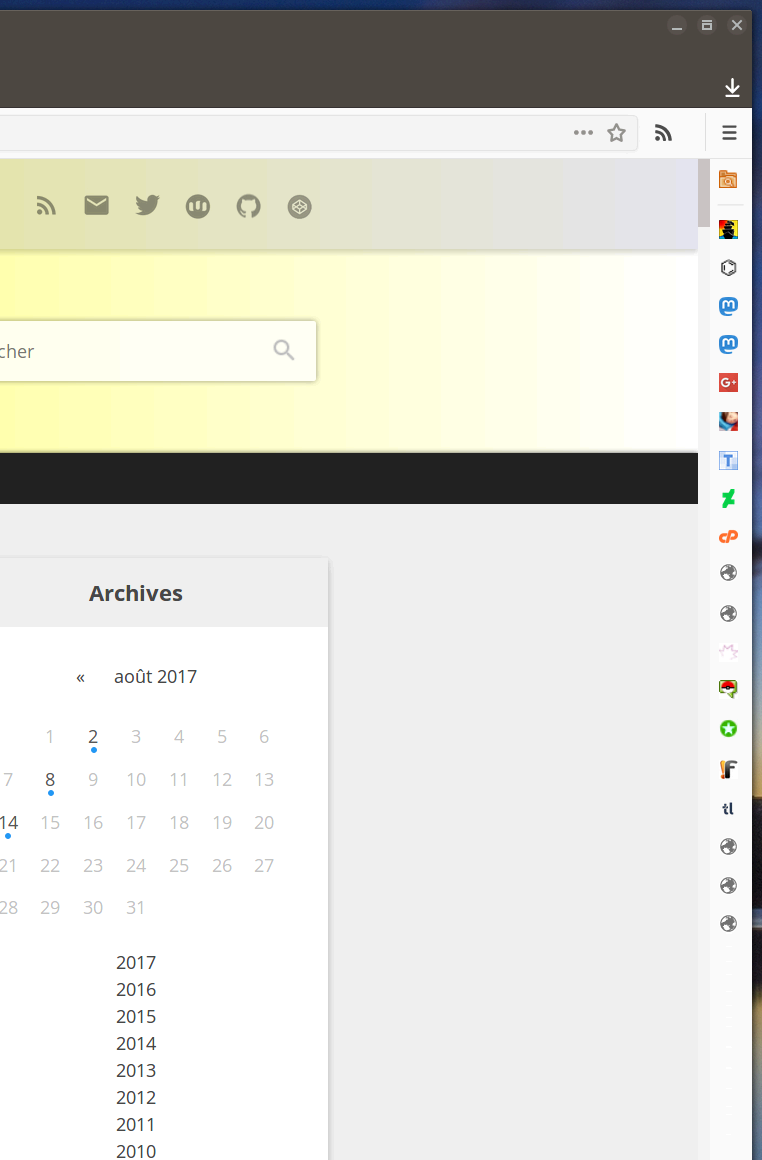
Le résultat est comme le précédent, si vous utilisiez ça :

Enjoy !
ÉDIT : si ça ne marche pas (en particulier sous Windows), vous pouvez voir ce fil : le code est tout ici (un grand merci, Amine !)