Encore un peu d’optimisation pour les pages Web
jeudi 16 septembre 2021 à 18:23
J’ai déjà fait un article sur Pourquoi mettre le JavaScript à la fin et le CSS au début ?, et je vous invite à le lire.
Les astuces ici sont en plus.
Utiliser preload pour précharger les ressources utiles
Bien que l’on puisse mettre le CSS dans l’entête, il faut se souvenir que dans le CSS, on peut lier d’autres CSS, avec les @import, ou même des polices, des images (avec background-image). Cela peut ralentir l’affichage.
Si les fichiers sont petits, il est préférable de les précharger : le téléchargement en parallèle est alors avantageux sur le téléchargement en série des fichiers.
Pour ça, dans le head de la page HTML, on peut utiliser ça :
<link rel="stylesheet preload" href="style/style.css" as="style" />
<link rel="preload" href="fonts/font.woff2" as="font" type="font/woff2" crossorigin />Cela permet de précharger les ressources en même temps que la page.
Quelques remarques :
- pour le CSS, j’ai mis stylesheet et
preload. Certains mettent justepreload, puis utilisent JS pour changer lepreloadenstylesheetquand la page est chargée, aveconload. Perso je vois pas l’intérêt d’utiliser JS pour ça : ça ne fait que retarder le rendu. - pour le fichier woff2 (police), j’ai ajouté un
crossorigin. Je ne sais pas pourquoi, les navigateurs en ont besoin (à la fois Firefox et Chrome), sinon il préchargent le fichier, le jettent, et le rechargent quand la requête réelle est demandée… - on utilise
preloadet nonprefetch. Prefetch sert à précharger des pages sur lequel vos lecteurs vont cliquer, afin de gagner du temps lors de la navigation entre plusieurs pages. Preload sert à charger des ressources pour la page courante.
Ne charger les scripts que quand ils sont utiles
Ensuite, les scripts doivent être mis à la fin (voir mon article lié plus haut).
Sauf que certains scripts dépendent du contenu d’une page.
Par exemple, sur Couleur-Science, les équations dans certains articles utilisent KaTeX (il existe un standard HTML pour afficher des équations (MathML), mais il n’est supporté que par Firefox, donc pour l’instant, on passe par une lib JS).
Certains de mes articles n’ont pas d’équations. Dans ce cas, pourquoi télécharger 150 ko de JS ?
Chez KaTeX, on identifie une équation en le plaçant entre des signes « $ ». Comme ça : « $ equation $ ».
Je fais donc un test : si le contenu de l’article contient un signe $, je charge Katex. Autrement, je ne le charge pas.
Ah et je fais ça seulement quand le reste de la page a fini de charger : rappelez-vous, si vous initiez le chargement d’un script, le rendu de la page se bloque.
Je fais donc ça :
document.addEventListener("DOMContentLoaded", function() {
var contenuDom = document.getElementById('contenu').textContent;
if (contenuDom.indexOf('$') !== -1) {
// only if Katex needed is it added
var newLink = document.createElement('link');
newLink.rel = 'stylesheet';
newLink.type = 'text/css';
newLink.href = 'katex/katex.min.css';
document.head.appendChild(newLink);
var katexRes = document.createElement('script');
katexRes.src = 'katex/katex.min.js';
document.head.appendChild(katexRes);
setTimeout(function() {
renderMathInElement(
document.getElementById('contenu'),
{
delimiters: [
{left: "$$", right: "$$", display: true},
{left: "$", right: "$", display: false},
]
}
);
}, 1000);
}
});
Explications :
- j’attends le chargement de la page.
- ensuite, je regarde si le #contenu contient un « $ ». Si oui, j’initie le téléchargement du CSS de Katex, puis du Script de Katex.
- Enfin, j’attends un instant (1 s) et je dis à Katex d’afficher les équations qu’il trouve dans la page.
Si je mets lerenderMathInElement()dans unkatexRes.onload(), ça ne marche pas. En effet,onload()se déclenche quand le fichier a fini de télécharger, pas quand il a fini d’être parsé. Il faut que le code dans le fichier soit parsé, pas juste téléchargé.
Pas de base64 pour le SVG inclus dans le CSS
Si l’image est très légère, une requête sera plus longue que le téléchargement, il est alors préférable de l’inclure directement dans la source. Quand on veut mettre des images très légères directement dans le CSS, on les inclut en Base64 : le fichier image se met sous une forme textuelle et on la copie-colle dans le CSS.
Inconvénient : le Base64 pèse 33 % plus lourd.
Si notre image est en SVG, tout ceci est inutile : le SVG est lui-même du texte. On peut dont le placer directement dans le code. Il suffit de dire que le format est du SVG :
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='36' height='36' viewBox='0 0 36 36'><path d='M10.5 15l7.5 7.5 7.5-7.5z' /></svg>");En prime, le SVG reste lisible. Il faut juste faire attention à correctement échapper les caractères (quotes, doublequotes…).
Pour les polices d’icônes
Concernant les petites images/icônes, j’utilise une police qui contient les glyphes. Les icônes que j’utilise sont les icônes de Google Material Design. Il y en a plus de 1 000 différentes.
Si vous n’utilisez que 10 icônes, il ne sert à rien de toutes les intégrer. Dans ce cas, on peut n’intégrer que les polices nécessaires.
Pour cela, j’utilise personnellement Icomoon, un outil en ligne. On peut lui donner ses propres SVG (ceux de Google Material par exemple) et produire une police en .woff ou un autre format.
Seul problème : il ne produit pas de .woff2 (dont la taille de fichier est moitié moindre). Il faudra donc utiliser un autre convertisseur pour transformer le .woff en .woff2.
Là aussi, si nécessaire, utilisez un préload pour ce fichier, ou bien incluez le directement dans le CSS en Base64.
Enfin, n’oubliez pas qu’il faut peut-être autoriser la mise en cache avec .htaccess (les formats .woff et .woff2 ne sont pas forcément pris en charge nativement dans ce fichier) :
<IfModule mod_expires.c>
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
ExpiresActive On
ExpiresDefault "access plus 1800 seconds"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
</IfModule>D’autres liens
J’espère que les quelques astuces ci-dessus seront utiles.
Ci-dessous, quelques autres astuces accumulées depuis les années :
Enfin, pour des astuces plus générales :
- pensez à utiliser break/continue
- rappelez-vous : ce qui compte, c’est la vitesse perçue ; dans cet exemple du lecteur RSS, il est inutile que tous les flux soient téléchargés immédiatement. L’internaute ne lira qu’après 1 ou 2 secondes, le temps qu’il choisisse quoi lire. Récupérez donc d’abord les titres des articles, puis, pendant qu’il choisit les titres qu’il va lire, on télécharge le contenu des posts. C’est comme quand vous êtes au restaurant : le cuistot ne prépare pas tous les plats en avance, mais commence par proposer le menu et proposer à boire. Comme ça, pendant que les gens boivent, il prépare le plat.
- utilisez les JPEG progressifs
- pour le JSON, utilisez
type="application/json". Ça sera *beaucoup* plus rapide à parser - et voyez tout ça
Passer en HTTP2
Enfin, et c’est probablement le plus gros gain que vous aurez, mais il faut que ça soit mis en place au niveau du serveur (ce qui peut ne pas dépendre de vous) : passez en HTTP2.
Voir ces liens : 1 , 2 , 3 , 4 .
(merci Thibault pour celui-ci)
Résultat
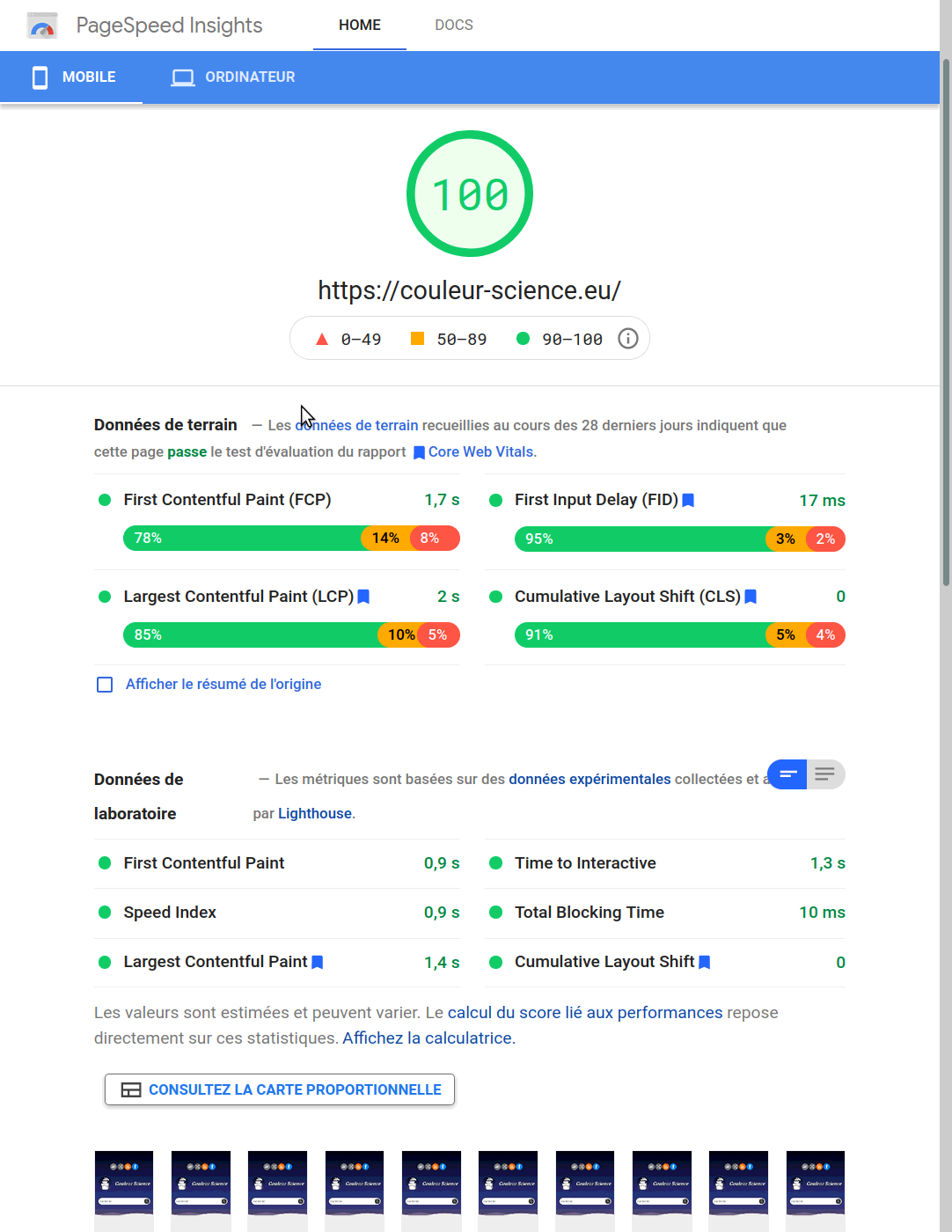
Résultat satisfaisant (pour ce que ça vaut, mais ça donne une idée) :

Donc non, il n’est pas nécessaire d’avoir un design ultra-flat tout blanc et noir si l’on veut qu’elles soient rapides.